At Haptik, we recently added Netlify to our frontend CI pipeline for Front-End Pull Requests and I’m going to walk you through how it has helped us increase developer productivity for Frontend Engineers.
The Problem
When one looks at a PR, how does one know what it would look like if the PR were to be merged?
Every Front-End change, no matter what the size, has an impact either on the UI or the UX of a product. When building on a product that has matured over the last 2–3 years, a developer might not always know what repercussions of a small change could be.
Sometimes you might have a task to redesign an existing component/feature, and your PR would include a lot of CSS changes. To the person reviewing the PR, these are changes which the reviewer/tester can’t visually verify and they need to trust you with your implementation. Moreover, let’s say these changes do get merged, but the design/product team then finds some issues with it. In that case, the whole process repeats of raising a PR, changes that are not verifiable to the reviewer, etc.
It is also a very tedious process for a QA to verify the changes and ascertain that the feature has been built properly.
Netlify to the Rescue

The fact that setting up Netlify is very easy and developer-friendly is a huge advantage. To begin with, it is also free to use. Platform Tools at Haptik connect and rely on backend services for the Data. Each developer has a server assigned, with the help of which we go about building features on a day to day basis.
Sometimes, there are features that require both Front-End and Backend changes and these are usually tested by pulling the backend changes on the server and linking the front-end changes to it.
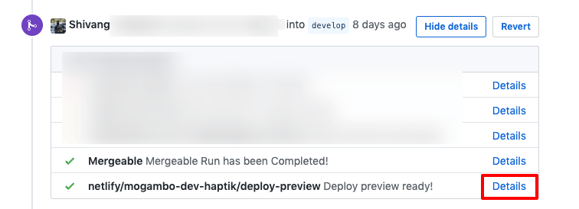
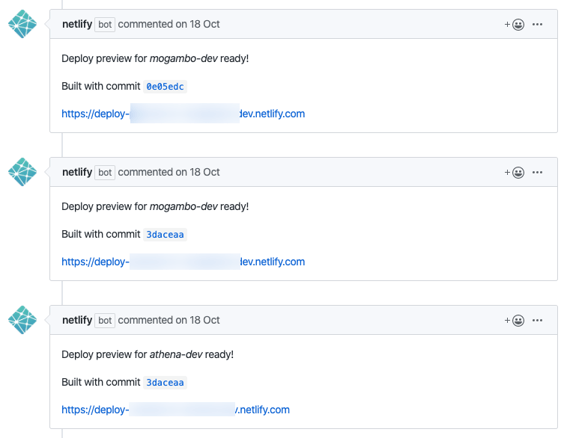
Now, once a developer raises a pull request, Netlify allows us to track changes and make builds per commit on the PR. We deal with over 20–30 commits, which get tested in a day on Netlify builds, and are then finally merged in our codebase.
Netlify links point to the developer’s dev server. At Haptik, all developers have their own development machines so that they can run and develop applications with all dependencies taken care of.
Also, for each new commit, Netlify automatically builds the changes and serves them:
In our experience, it has increased our productivity by a decent amount and we are able to function with more efficiency and fewer conflicts. It surely has been a good addition to the process for the Frontend Team at Haptik.
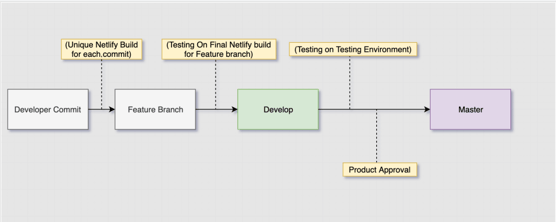
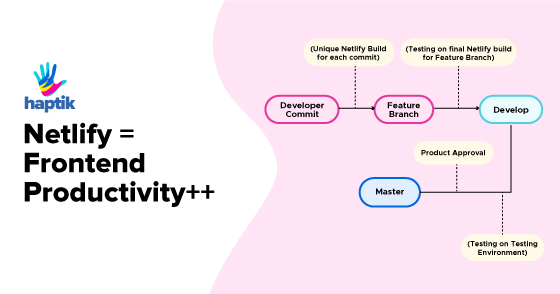
Netlify Flow
Netflix has improved the overall speed of testing and pushing changes to production. The total time saved per PR change is around 10-15 minutes; thereby also reducing the number of bugs being pushed to production. We have seen a reduction of 50% of the bugs in production in the last 3-4 months. It also gives the Product managers a chance to see how the new feature would look to the end-user.
Below is a basic flow of how the pipeline for Frontend works:
Impact Summary

Process Refinement
Before introducing Netlify builds, we would often run into scenarios where the shared branch we use to release our tools would end up with some untested code because we lacked a resource to test it out before merging it into the branch. As a result, the branch would get blocked if there were any bugs and releases would be blocked as well.
After Netlify, we were able to make the shared branches cleaner.
Reduced Bug Rates
Pushing changes to the release branch without a proper testing environment would often lead to bugs that aren’t accounted for. With Netlify we were able to make the shared branches bug-free with proper testing before the PR gets merged, making it easier to release rapidly and reducing the chance of shipping any missed bugs drastically.
Reduced Conflicts:
As every Netlify build on a PR links the Frontend to a specified server, it reduces the risk of Backend and Frontend branches conflicts and provides a reliable build to test the changes.
To learn more about how to integrate Netlify in your repository you can go through their guide.
Thanks for reading! If you find this story helpful, please click the 👏 button and share it to help others find it! Feel free to leave a comment 💬 below.
We are hiring. Do get in touch with us via hello@haptik.ai or visit our careers page.









































.webp?width=352&name=Charles-Proxy%20(1).webp)