Keeping scalability with quality in mind, it is always a good option to gradually move to automation so that we reduce the testing time and ship an effective product with minimum defects. Every organization has realized significant business benefits from intelligent automation including revenue generation, speed of execution, accuracy, compliance, and cost savings.
We have also support IVAs on our iOS and Android SDK which can be shipped inside other mobile apps.
In this article, we will be discussing how one can write automation tests for an App across the two most popular platforms (Android and iOS) efficiently and reducing the duplicity of code to the maximum. At Haptik, one such tool that helps us achieve all the aforementioned is the Appium testing tool. Before proceeding, let us discuss the Page Object Model (POM).
The most widely used design pattern is Page Object Model (POM) which can be used with any framework in Appium or Selenium.
POM has become popular in test automation for enhancing test maintenance and reducing code duplication. A page object is an object-oriented class that serves as an interface to a particular screen of the app to be automated. The tests then use the methods of this page object class whenever they need to interact with the UI of that page. The benefit with this is that if the UI for the page changes, the tests themselves need not be changed, only the code within the page object needs to be changed accordingly. A good read around POM here.
Traditional Approach
If you have an app across two different platforms, one approach is obviously by having two different teams to write the tests for Android and iOS respectively. Thus, in this case, we need to create two different projects for both platforms. So if you have a team of two or more, the automation could be easily maintained by writing tests on both the platforms by QA as per the team divided. Also, either of the teams can maintain different architecture for automation since there is no dependency.
Smarter Approach
But there could be an even better or smarter way to set up automation testing of a single app across Android and iOS. There could be cases where a single QA is handling the testing of an App on both platforms. So maintaining separate projects for Android and iOS automation test cases does not seem to be an efficient option since for the same scenarios, the QA will have to create separate page objects and write the tests twice for both the platforms and maybe also rewrite the tests separately in case of any functional or UI/UX changes made on that particular screen.
So, we used a single project which has tests for both Android & iOS. In such scenarios, an even better approach would be having a single project consisting of test scripts for the app across both platforms, iOS, and Android.
Here we include desired capabilities and drivers of both Android and iOS in a single class and assign capabilities for a given platform at any given point of time, thus giving the advantage of creating a single test suite that can be run on both Android and iOS with minor changes. The following is a class where we have defined both the desired capabilities in a single class:
Single Class with both the desired capabilities:
class TestDriver { public Driver setupAppium(String platform) { File demoAppPath = new File("Demo App"); File demoApp = new File(demoAppPath, "Demo.app"); DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability(MobileCapabilityType.APP, demoApp.getAbsolutePath()); // Here we’ll set capabilities according to the platform mentioned in executing testng file. if (platform.equals("ios")) { capabilities.setCapability(MobileCapabilityType.DEVICE_NAME, "iPhone 8"); capabilities.setCapability(MobileCapabilityType.PLATFORM_NAME, "IOS"); capabilities.setCapability(MobileCapabilityType.PLATFORM_VERSION, "13.2"); capabilities.setCapability(MobileCapabilityType.AUTOMATION_NAME, AutomationName.IOS_XCUI_TEST); capabilities.setCapability("useNewWDA", true); capabilities.setCapability("autoAcceptAlerts", true); }// below will check for Android else { capabilities.setCapability(MobileCapabilityType.AUTOMATION_NAME, "UiAutomator2"); capabilities.setCapability(MobileCapabilityType.DEVICE_NAME, "emulator-5554"); capabilities.setCapability(MobileCapabilityType.PLATFORM_NAME, Platform.ANDROID); capabilities.setCapability(MobileCapabilityType.APP, app.getAbsolutePath()); capabilities.setCapability(AndroidMobileCapabilityType.APP_PACKAGE, "ai.haptik.android.sample.app"); capabilities.setCapability(AndroidMobileCapabilityType.APP_ACTIVITY, "ai.haptik.android.sample.app.ClientHomeActivity"); } return driver; }} |
However, the challenge here would be whenever we run an automation test for the app, how will Appium know whether to run the Android test or iOS test? To overcome this, we use the @Parameter annotation in TestNg, where we pass the platform name (iOS / Android) as parameters from our test suites. See the Android example given below:
android_testng.xml
<?xml version = "1.0" encoding = "UTF-8"?><!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd" ><suite name = "signup_suite"> // Define value for which platform this testng file belongs <parameter name = "platformName" value="android"/> <test name = "guest_signup"> // Your test classes or packages <package> <class name = "com.test.android" /> </package> </test></suite> |
We use the same Page object class for maintaining the locators of iOS and Android keeping a common method, only in case of common UI. Suppose if we want to automate a simple sign-up test case that is common in both platforms, we will first create a page object for that particular screen. You can refer to the following sample class:
SignupPage.java
public class SignupPage { protected static AppiumDriver<MobileElement> driver; //Below are page object locators for Android and iOS respectively @AndroidFindBy(accessibility = "username") @iOSXCUITFindBy(accessibility = "username") MobileElement userName; public SignupPage(String platformName) { driver = new TestDrive().setupAppium(platformName); // This will init all the locators present in page object file PageFactory.initElements(new AppiumFieldDecorator(driver), this); }} |
Please Note: In case there are UI differences, then we create a separate Page Object Class for Android and iOS for the same feature.
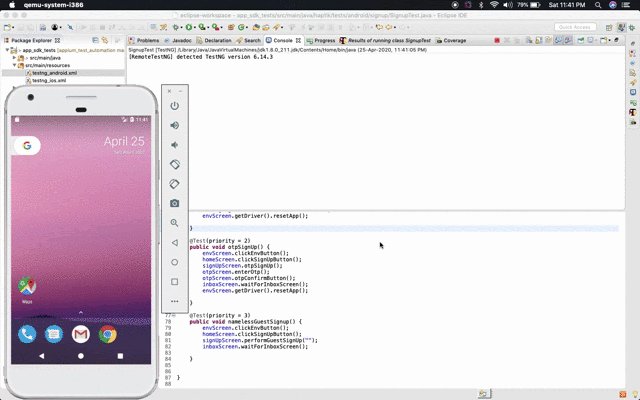
Now, given below is a simple test case automating a Sign-up flow where the QA just launches the app and performs the first step of tapping on the username field.
SignupTest.java
public class SignupTest { Private SignupPage signupPage; @BeforeClass @Parameters("platformName") public void setup(String platformName) { // Initialising signup page object. signupPage = new SignupPage(platformName); } @Test public void testSignup() { signupPage.userName.click(); }} |
Another Good Practice – Something we learnt
Although it does not matter if the naming conventions of the locators of elements are different for Android and iOS, it is always a good practice to have the same names for locators of similar elements in both the platforms. This will be of great help for a QA to write and edit the methods written in the page object class in case of any changes in functionality and thus helps a lot in maintaining the test cases with ease in such scenarios. Thus it is always advisable to include the respective platform developers in the initial phase itself during the sprint plannings where the team decides which tests need to be automated.
Our Go-To-Tool – Appium
Appium is the cross-platform solution for mobile Apps test automation. It is widely used by testers for automating their test cases because it can test all sorts of applications. Appium allows native, hybrid and web application testing and supports automation test on physical devices as well as an emulator or simulator both. It offers cross-platform mobile Apps testing, i.e. a single API works for both Android and iOS platform test scripts using the WebDriver protocol. It is the most widely used tool for regression testing Mobile Apps on mobile phones and tablets.
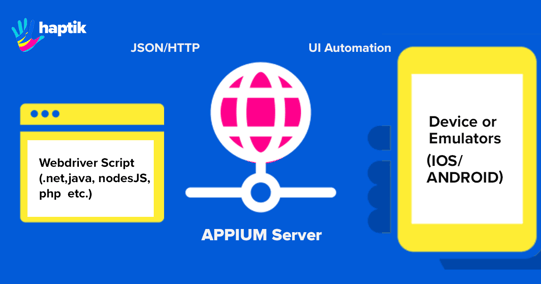
Appium at its heart is a web server that exposes a REST API. It receives connections from a client(test cases), listens for commands, executes those commands on a mobile device, and responds with an HTTP response representing the result of the command execution. It supports many languages like Java, Objective-C, JavaScript, PHP, Ruby, Python, C#, etc for writing test cases.
It is independent of the mobile operating system because it is essentially a wrapper that translates Selenium Webdriver commands into UIAutomation (iOS) or UIAutomator (Android) commands depending on the desired capabilities assigned through tests.
Appium in Action

Getting Started with Appium
You need to download and install the following prerequisite to use Appium:
- 1. Java (https://www.oracle.com/java/technologies/javase-downloads.html)
- 2. Android SDK (https://developer.android.com/studio)
- 3. Appium Desktop (http://appium.io/downloads.html)
- 4. TestNg Framework (https://testng.org/doc/)
- 5. Eclipse (https://www.eclipse.org/photon/)
Conclusion
Personally, for me, at Haptik, all of the above has been a game-changer. I have been doing cross-platform testing for the last few years and now, it is so much easier and simpler. The plan is now to scale this framework, where even developers can themselves test a lot of the functionalities before merging their feature branches or before final releases.
Do check it out and let me know how you do cross-platform testing using automation.