At Haptik, we have our flagship mobile app built for Android & iOS. We have also built our SDKs (both Android & iOS) which could be plugged into any other app out there in the market and they could make use of Haptik chatbots inside their apps.
There is actually a lot happening inside a mobile app. There is storage, network, computation, handling user messages, giving back responses via API calls etc.
On our apps we make use WebSockets to send and receive messages, make various API calls for handling various features on the app and a lot more. To find issues in our app and make the end user experience better we wanted to test out different scenarios like bad network connectivity, WebSockets not working, slow third-party API responses etc.
We wanted a tool that would make testing & debugging these scenarios easier and give more visibility into the app performance. After a lot of searching online, reading blogs & getting our hands dirty with a few tools we shortlisted two tools: Fiddler and Charles.
We compared Charles Proxy to Fiddler and observed that Charles Proxy is comparatively easier to use. In terms of UI, Charles Proxy is more user-friendly and easy to use. You can read about fiddler. In this blog, we will discuss how to get started with Charles Proxy and how it helped us in mobile testing.

Charles Proxy
Some features of Charles Proxy are:
- Records all traffic between your browser and the Internet.
- Reveals the contents of all requests, responses, cookies and headers
- Supports SSL and HTTPS
- Saves valuable time
- Simulates slower internet connections. Yes, Charles Proxy handles this on the go. This is how you can enable handling of slower connections
- Download statistics
- Easily Configurable
- Find and eliminate bugs quickly.
How to download and set up?
Charles Proxy can be downloaded using their website.
If you want to set up it up to handle HTTPS traffic, that can be done under the tools menu > SSL Proxying Settings.
Testing different scenarios using Charles Proxy
- Throttle network to test WebSockets & APIs
- Create error scenarios by modifying APIs
- API reviews
Throttle network to test WebSockets & APIs
Throttle functionality helps to adjust the bandwidth and latency of the internet connection.
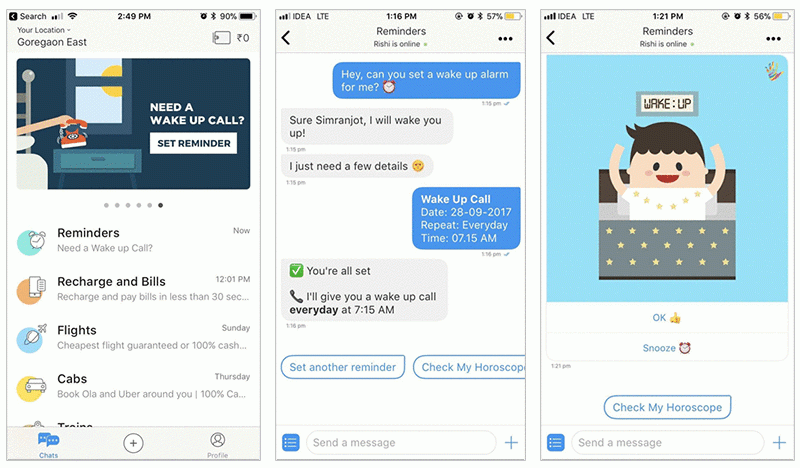
This helps to simulate 2G/3G/4G over the high-speed network like WIFI. This enables us to test the app’s behaviour in poor network connections. Testing on slow networks is a very important scenario for chatbot app like ours as there are functionalities which require the user to be notified without any delay. For eg: Reminders bot: We have a flagship bot on our platform where users can chat with the bot and set:
1. Wake up call, reminder to call someone
2. Set drink water or medicine reminders.
3. Reminder notifications to Play quiz every day on specific time.
Along with a personalized message, the user also receives a personalized call from Haptik to remind him/her about the event. We needed to test what happens during network latency, or interruptions and how the app handles it. We were definitely able to test all that using network Throttle feature.

Create error scenarios by modifying APIs
We can create multiple different error scenarios by rewriting the response of different APIs. This is a very handy feature when it comes to empowering the QA Engineers at Haptik as it allows them to reproduce error scenarios by using the below features :
1. Manipulating any URL requests and trigger the request again
2. Rewriting API URL
3. Modifying & Rewriting authentication headers
4. Altering user agent, to test different browsers etc, for web-views etc.
By adding headers we can understand how the app would react if it receives this from a server. Steps to use the rewrite feature:
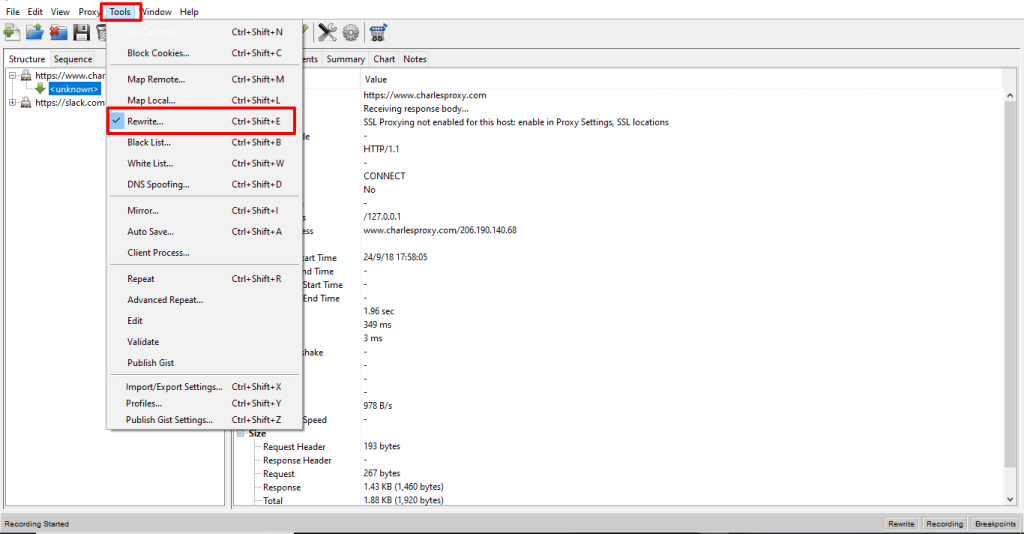
1. Select rewrite option under tools:

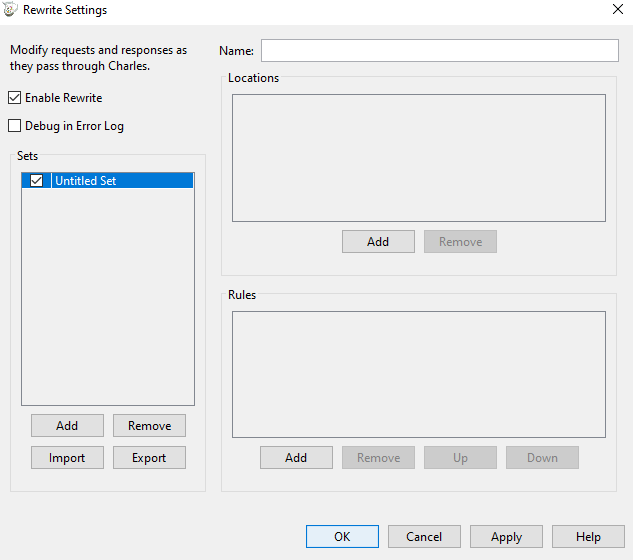
2. Add the name and location:

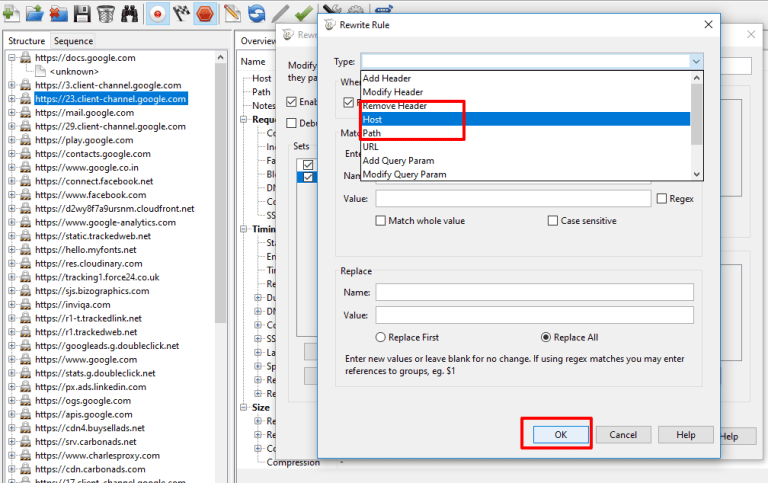
3. Select the Rewrite rule type as shown below, or eg. Body, headers, response status.

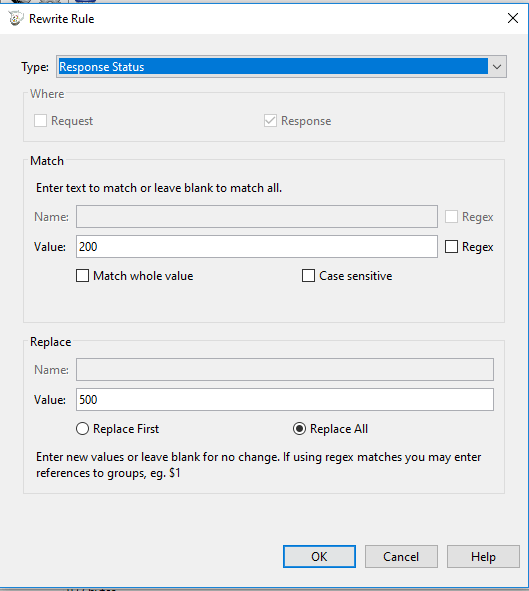
4. After selecting replace and change the value of selected type and click on ok:

API reviews
Before shipping any major feature we try and do a basic API review to make sure no unnecessary API calls are being made by the app. Doing this is as easy as connecting the devices to Charles Proxy and observing and recording the API calls.
Charles Proxy is helpful in finding security bugs & loopholes. During API reviews this tool can help provide such insights:
- Verifying if API is working properly. This means that when we do an API call, what headers are sent and is the response correct with correct headers as expected.
- Debug if API response is incorrect.
- Checking if any redundant API or web requests made.
For eg., We had an API to save some details on our backend. While testing the API on Charles Proxy, we came to know that the API call was being made multiple times which lead to false app behaviour. Once detected, we asked the developers to make the necessary changes.
Charles Proxy can be very handy when it comes to integrating a backend with a mobile app. It helps to identify & eliminate a lot of issues and thereby improved performance & security.
Conclusion
The above three functionalities help developers and testers at Haptik while debugging mobile applications and native web views. It acts as a middleman and helps make these changes on the fly.
The biggest advantage is that one can get a peek under the hood of the application and quickly find and identify bugs and also improve performance. Charles Proxy definitely helps save time & money. Do give it a try and comment below if you liked what we shared.

.webp?width=960&height=502&name=Charles-Proxy%20(1).webp)