Ask any Engineer and they will explain in detail the importance of Cohesion and Coupling. To them, these are irrefutable, fundamental concepts that underline any well-engineered product.
But Product Management and Design have often sidelined these concepts as being too engineering-specific. However, in reality, many Product Principles are in fact centered around them.
Thus unknowingly, we build products and make product decisions based on these very concepts.
Therefore, let us dive into these core concepts and absorb them so that we can consciously make better product decisions and build better products.
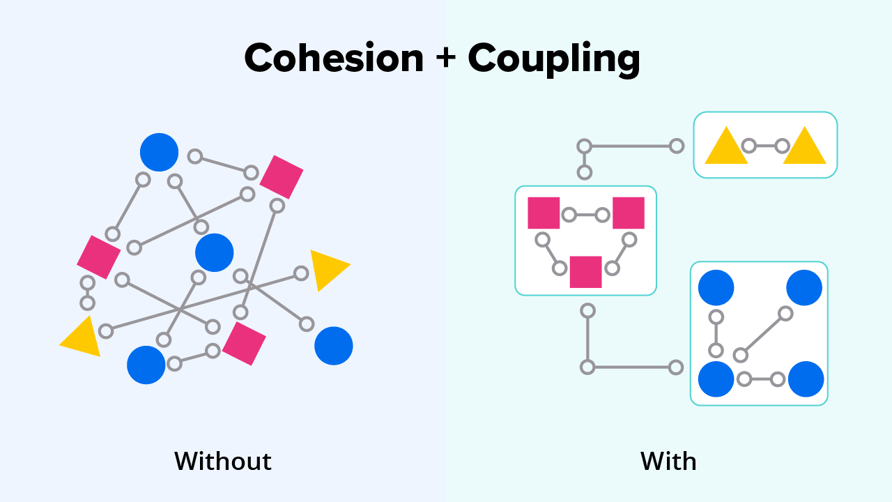
Understanding Cohesion and Coupling
Let us try to understand these concepts by breaking down the most common product we all use, Smartphones.
Any product can be broken down into two constituents:
- Components: Individual elements that perform a single task. In our Smartphones, individual components are RAM, ROM, Light Sensor, Lens, Image Processor, CPU, GPU, etc.
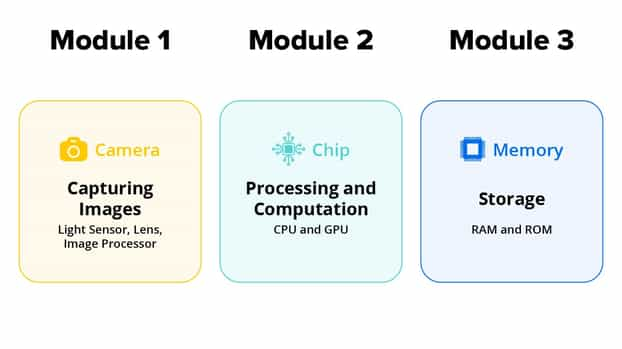
- Modules: Groups of functionally similar components. The above Smartphone components are grouped together as Memory(RAM, ROM), Camera(Light Sensor, Lens, Image Processor), System-on-Chip(CPU, GPU), etc.
Cohesion and Coupling define how these modules of a product are formed and how dependent they are on each other.
Cohesion:
Cohesion is a measure of the degree to which the elements of a module are functionally related
Basically, Cohesion defines how closely the components of a given module are related to each other with respect to their functionality.
High Cohesion is when the components of a module are directed towards performing a single task. For example, components of the Camera module viz. Light Sensor, Lens, Image Processor are all directed towards performing a single task of capturing images. Similarly, the Memory and Display modules have High Cohesion.

Low cohesion is the exact opposite of High Cohesion. Here, each module ends up performing more than one task since its components are not directed towards a single task. Needless to say, we should always avoid Low Cohesion. But, more on that later.
Coupling:
Coupling is the measure of the degree of interdependence between modules
In simple terms, coupling defines how heavily two different modules are dependent on each other
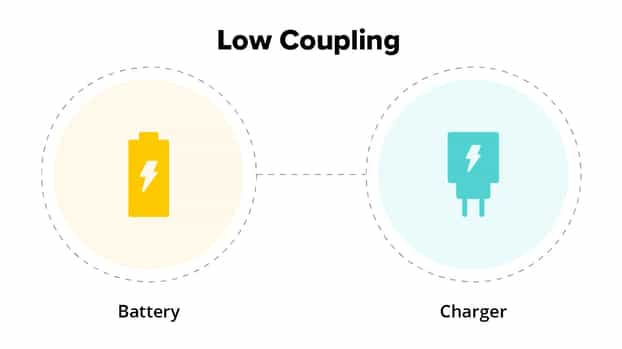
Low/Loose Coupling is when two modules are very lightly dependent on each other to perform their duties. For example, the Battery and Battery-charger are loosely coupled. If the Battery-charger gets corrupted, another Battery-charger can be used to charge the Battery, and if the Battery gets corrupted, then the same Battery-charger can still be used to charge other phones batteries.

High/Tight Coupling is when two modules are heavily dependent on each other to perform their duties. For example, in contrast to the Battery and Battery charger, the Display module and System-on-Chip module are more tightly coupled. If the System-on-Chip module gets corrupted, the Display module will not be able to perform its duties and if the Display gets corrupted, the System-on-chip (GPU) will not be able to perform its duties properly.
.jpg?width=622&name=High%20Coupling%20(1).jpg)
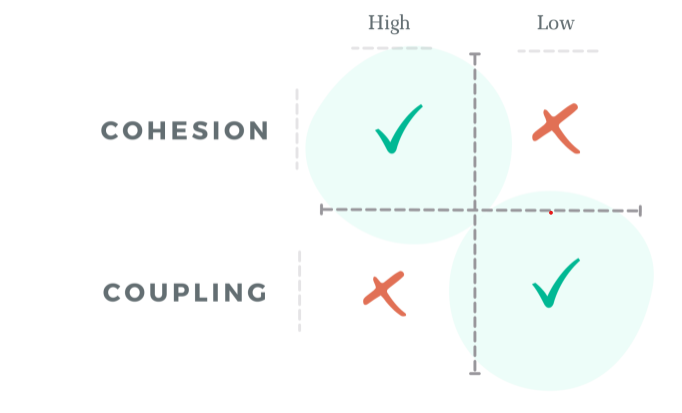
High Cohesion and Low Coupling is the principle
Now that we have seen what High Cohesion and Low Coupling mean, it is only natural that the principle is to always strive towards achieving them.
In fact, it is a seesaw. If your modules have High Cohesion, you naturally get Low Coupling between them. But, if you have Low Cohesion, your modules will have High Coupling.
And there is tremendous value in striving for High Cohesion and Low Coupling:
- Easier troubleshooting. When a product malfunctions, it is now very easy to locate the module that is causing the problem.
- Easier fixing. A malfunctioning module can easily be replaced without having to touch other modules.
- Easier testing. Since we know the exact module that has been replaced and what other modules it is coupled with, we no longer have to test the entire product.
How does this apply to Product Development and Design?
It is natural to think that Cohesion and Coupling are only applicable to Engineering. But in fact, Product Managers and Designers can draw great benefits by adopting them.
Let’s see how…
Product Managers and Cohesion-Coupling

Now that we have understood the core concepts of Cohesion and Coupling, let's see how Product Managers can apply and benefit from them.
Common mistakes made by Product Managers
As Product Managers, we are often given complex problem statements to solve and while trying to solve them, these are the most common mistakes we make:
- Accepting problem statements at face value. This is probably the most common and the root cause of most product mistakes. We accept a given problem statement as it is without trying to break it down and this causes us to jump to conclusions.
- Giving in to scope creep. Since complex problem statements are in fact trying to solve multiple problems at the same time, the sheer number of things the end-solution needs to do only keeps on increasing.
- Ending up with a complicated product. Beneath the surface, complex problems statements are a mesh of sub-problem statements. But since we never broke these complex problem statements down, we end up building a product that only superficially solves them. Such products are often complicated to use since they are not directly aligned with the underlying core sub-problem statements.
Applying Cohesion and Coupling as a Product Manager
Now let’s try applying Cohesion and Coupling to solve complex problem statements and see if we are able to sidestep the above common mistakes.
- Break down complex problem statements. The first step towards achieving Cohesion and Coupling is to break the complex problem statement into atomic sub-problem statements.
- Use High Cohesion to group similar sub-problem statements together. Through this, we end up grouping similar problem statements into groups of problem statements. This helps us identify our core problem statements.
- Ensure as much Low Coupling between the groups of problem statements as possible. Through this activity, we can clearly define which problem statement groups are deeply related to our core problem statements. This helps us prioritize what problem statement groups are to be solved and which ones can be ignored.
Benefits of Cohesion and Coupling
Now that the complex problem statements have been broken down into High Cohesion problem statement groups that have Low Coupling(as much as possible) between them:
- We know our core problem statements. Since our complex problems statements were broken down, we are no longer working with them at face value. We know exactly what the core problem statements are and how they are related to each other.
- We can easily avoid scope creep. Now that we know our core problem statement groups and their dependencies on each other, we can easily prioritize things that are to be done and avoid things that are not to be done.
- We build simple, effective products. Since our solutions are now directly aligned with the core problem statements, they turn out to be much more effective and easier for our end users to comprehend as well.
Product Designers and Cohesion-Coupling

We have now seen how Product Managers can adopt Cohesion and Coupling. Let us now see how Product Designers can do the same.
Common mistakes made by Product Designers
As Product Designers, we are often tasked with putting together lucid designs for complex problem statements and solutions. The most common mistakes we make at this stage are:
- Not ensuring that the problem statements and solutions given to us follow High Cohesion and Low Coupling in the first place. One common mistake we make is to dive right into designing. Due to this, we usually end up accepting problem statements and solutions in their complex form, and then predictably, the designs we put together also tend to be complex no matter how hard we try to simplify them.
- Ignoring separation of concern. We know, in a particular section there should be no elements that are not directly related to that section. Ignoring this only increases the cognitive load on the user, and yet, this principle often gets ignored. For example, a good deal of SAAS platforms tend to design an expansive UI where they showcase many items to the user at the same time. The goal here is of hinting at the strength and configurability of the platform, but it actually ends up adding cognitive load to the user and they miss out on critical CTAs and next steps.
- Disregarding elegance. Elegance in design is all about maintaining a proper, predictable flow. This is the gulf of execution that Don Norman explains in his book The Design of Everyday Things. It is basically the gap between the sequence of action a user thinks she would have to perform to accomplish a certain task, versus the sequence of action the product makes her perform. Smaller the gap, better the experience. However, more often than not, we end up making elegance an afterthought, rather than a core principle.
Applying Cohesion and Coupling as a Product Designer
Now let’s try applying Cohesion and Coupling to our designs and see if we are able to sidestep the above common mistakes.
- Ensure that the problem statements and solutions follow High Cohesion and Low Coupling. Let’s get this out of the way. Before we dive into designing, let’s take a step back and ensure this step is done. We have every right to ask the Product Managers’ help to break problem statements down to ensure High Cohesion and Low Coupling.
- Understand user’s goals. Now that our problem statements follow High Cohesion and Low Coupling, it's easier for us to determine the core problem statements and thereby the end goal of our users. What are they trying to achieve? Step into their shoes.
- Break down goals into a sequence of actions. Thinking from our user’s perspective, imagine the sequence of actions they think they will have to take to achieve their goal. Coming back to Don Norman’s gulf of execution, we need to design our sequence actions, as close to the user’s imagined sequence of actions, as possible.
- Use High Cohesion to group similar actions together into sections. Each section should contain only those actions that are functionally or logically similar to each other. Thus, each section should be directed towards performing a single task.
- Ensure Low Coupling between the sections wherever possible. To as much extent as possible, try to keep non-dependent sections, away from each other. Wherever it is unavoidable to have High Coupling between the sections, ensure there is a proper, easy-to-follow flow between them. This reduces the gulf of execution.
Benefits of Cohesion and Coupling
By practicing High Cohesion and Low Coupling in our designs:
- We are in complete alignment with the user’s goals. Since we broke down our problem statements and solutions before designing, we developed a better understanding of our user’s ultimate goals and use that as our North Star.
- We reduce cognitive load on users through the separation of concerns. Through High Cohesion, we ensure that our users get to see only essential elements within a given section at a time. This reduces the overall cognitive load on the users by making our designs more directed rather than expansive.
- We build more elegant designs by using Coupling to set up lucid flows between sections. Elegance as we know is all about the flow between sections. Through Coupling, we understand how different sections are related to each other and we thus ensure there is a clear, lucid flow between them. We are thus able to reduce the gulf of execution to a great extent.
iPod: Winning the market through High Cohesion and Low Coupling

iPod was not the first MP3 player in the market. But Apple knew that to win this market, they have to do one thing, simplify.
All existing MP3 players in the market were extremely complicated to use and the root cause, they tried to do everything. These MP3 players let users create playlists, move songs from one playlist to another, among many other things. This ultimately ended up making these products quite complicated and cluttered to use.
But Apple thought differently:
- They used High Cohesion to decide that the iPod device would be responsible only for allowing users to find and listen to music.
- They used Low Coupling to shift all complicated features like creating and editing playlists, to iTunes on the Macbook.
In Steve Jobs words, from Walter Issacson’s book, Steve Jobs:
In order to make the iPod really easy to use, we needed to limit what the device itself would do. Instead we put that functionality in iTunes on the computer. For example, we made it so that you couldn’ t make playlists using the device. That was controversial .— Steve Jobs
The result as we know, was a revolution. iPods were an instant hit in the market and one of the most successful products of Apple.
Do note: it is a principle, not a law
High Cohesion and Low Coupling is a principle. It is not a law. A law cannot be broken. For example, you cannot divide a number by 0. That is a mathematical law. We have to follow it. But principles can be ignored or bent if they don’t add value to a given scenario.
For example, think of a design or solution where you notice that applying High Cohesion and Low Coupling will actually complicate things. In such cases, feel free to mindfully ignore this principle to favor simplicity.
The moral here is, we need to be very mindful about High Cohesion-Low Coupling and know exactly why we are ignoring them, if and when we choose to do so.
Conclusion
Cohesion and Coupling are extremely potent concepts. They are also not limited only to Engineering but are equally applicable to all areas where we build things, viz. Product Development and Design.
We also know that High Cohesion and Low Coupling is a principle and not a law. So, we want to be mindful of them but not be extreme in following them.
To date, we have unknowingly used High Cohesion and Low Coupling within our solutions, but no longer. From here on, we know these core concepts and the principle. So let’s leverage them to make better product decisions and build even better products.