Computer graphics teaches us how a pixel on a screen can be manipulated to draw beautiful shapes, artistic typography, eye-catching illustrations, ‘make-me-look-good’ photo-filters and a lot more. Hardware manufacturers, researchers, software developers work together to build great products: smartphones, smartwatches, smart TVs, cameras all with the study of computer graphics.
Despite the fact that computer graphics has evolved so fast and the development of softwares like Adobe Photoshop, Adobe Illustrator, Sketch has made our lives easier to a great extent, we still cannot generate images on-the-fly with them. In order to do that, we’ll need to reach a level where there is no drag and drop, no fancy select-all-make-bold keyboard shortcuts, no cropping and no copying-pasting.
And we cannot get there by time-travel, but surely with code!
Getting Started
Come along, open your favourite text editor, follow me and I’ll help you draw dynamic text data on images. I assume you have Python and pip installed on your computer, but if not, follow the steps in the links to set up the development environment. After you’ve done setting up, from the shell, execute the below command to install Pillow and its dependencies.
pip install pillow |
As you now have installed all dependencies, let’s move forward and write some code. Pillow is an extensive library, but for our purpose, we’ll be using the following classes:
- Image: to create an image object for our greeting background
- ImageDraw: creates a drawing context
- ImageFont: font of the text we will be drawing on the greeting
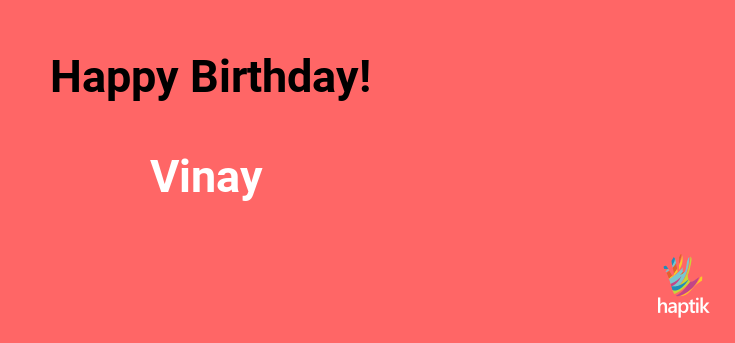
Let’s take the following background image and initialize it with the following code:

Code:
# import required classes from PIL import Image, ImageDraw, ImageFont # create Image object with the input image image = Image.open('background.png') # initialise the drawing context with# the image object as background draw = ImageDraw.Draw(image) |
For creating ImageFont objects we also need font(ttf, otf) files. You can use any font of your choice, here I’ll be using the Roboto font which can be downloaded from the Google Fonts GitHub repo.
# create font object with the font file and specify# desired size font = ImageFont.truetype('Roboto-Bold.ttf', size=45) # starting position of the message (x, y) = (50, 50)message = "Happy Birthday!"color = 'rgb(0, 0, 0)' # black color # draw the message on the background draw.text((x, y), message, fill=color, font=font)(x, y) = (150, 150)name = 'Vinay'color = 'rgb(255, 255, 255)' # white colordraw.text((x, y), name, fill=color, font=font) # save the edited image image.save('greeting_card.png') |
Below is what you get after executing the above code:

With some fonts, you might have to pass an optional parameter encoding which tells the ImageFont module which encoding to use while opening the font file.
Computer graphics have an inverted coordinate system, the origin(0, 0) that lies at the top-left corner of the image. x here represents the distance of the text box from the left (x=0) and y represents the distance from the top (y=0).
While you save the image, you can pass optional parameters like optimize and quality to control the size of the output image.
image.save('optimized.png', optimize=True, quality=20) |
This generates an output image optimized.png with reduced quality but smaller size.
Where Are We Using Pillow With Python?
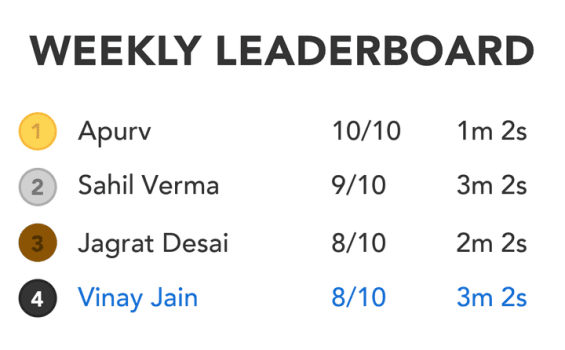
While at work, I recently developed a feature which demanded the creation of a leaderboard image on-the-fly, with user-specific quiz score data. And just with a few lines of code, I was able to create an image like this:

Haptik Weekly Quiz Leaderboard
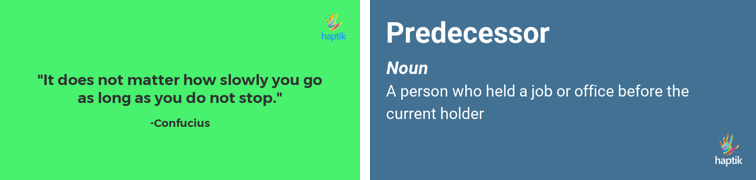
Voila! It looked great and we decided to use the idea of creating images on-the-go, for other use-cases as well. We currently use Pillow to generate images for Jokes, Motivational Quotes, Horoscopes, Word of the Day etc. in real time, and with data from different API responses.

Haptik Motivational Quote & Word of the Day
The code we used in this post is not sufficient to draw text boxes as shown in the images above. I’ll be writing another post which will focus on text alignment, splitting long text into multiple lines, controlling space between two lines and more.
Please do give us your feedback if any in the comments section below. Haptik is hiring. Do visit our careers section or get in touch with us at hello@haptik.ai.










































.webp?width=352&name=Charles-Proxy%20(1).webp)