Mobile development and website development are two different branches of frontend software development that have their own unique set of challenges and requirements. While there are some similarities between the two, the differences are significant enough that they require different approaches and methodologies.
The purpose of this blog is to inform and educate readers on the key differences between mobile development and website development. It aims to provide a comprehensive overview of the unique challenges and requirements of each field, as well as the specific skills and knowledge needed for each. Additionally, it helps readers who are interested in mobile development to understand the unique constraints and requirements of mobile devices and how to design apps accordingly.
Platform Dependency
One of the biggest differences between mobile and web development is the platform. Mobile development is platform-specific, meaning that the software must be written and optimized for a specific operating system, such as iOS or Android. Web development, on the other hand, is platform-independent, meaning that the software can run on any device with a web browser.
By analyzing large amounts of data, chat-GPT can identify patterns and anomalies that indicate a potential threat. It can also provide in-depth analysis and recommendations on how to respond to a threat, reducing the time it takes for organizations to respond and mitigate the risk.
Size Difference

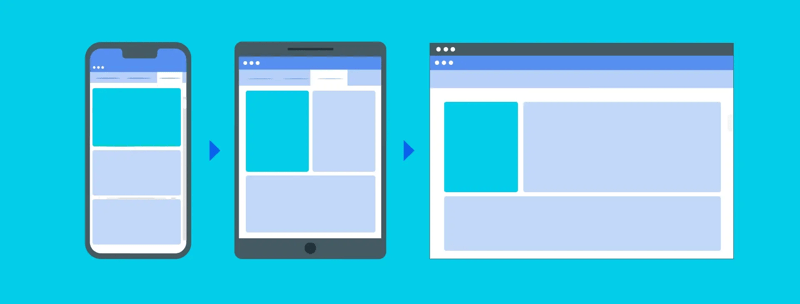
Screen size: One of the most obvious differences between mobile devices and desktop or laptop computers is screen size. Mobile devices have much smaller screens than desktop or laptop computers, which means that mobile apps and mobile websites need to be designed to work well on smaller screens. This means that developers need to consider things like font sizes, button sizes, and layout when designing mobile apps and websites.
User Interaction Expectation

Touchscreen input: Another major difference between mobile devices and desktop or laptop computers is the way that they are operated. Mobile devices are typically operated by touch, while websites are typically operated by mouse or trackpad. This means that mobile apps and mobile websites need to be designed to work well with touchscreen input. For example, developers need to consider things like touch-friendly buttons and gesture-based navigation when designing mobile apps and websites.
Offline capabilities: Mobile apps can work offline, while websites typically require an internet connection. This means that mobile apps need to be designed to work well without an internet connection, while websites don't need to worry about this.
Capacity Difference
Hardware and software constraints: Mobile devices have more limited processing power, memory, and storage than desktop or laptop computers. This means that mobile apps and mobile websites need to be optimized to work well on these devices. Developers need to consider things like performance, battery life, and storage when designing mobile apps and websites.
One of the biggest differences between mobile and web development is the platform. Mobile development is platform-specific, meaning that the software must be written and optimized for a specific operating system, such as iOS or Android. Web development, on the other hand, is platform-independent, meaning that the software can run on any device with a web browser.
Another key difference is the user interface. Mobile devices have small screens and limited input options, so mobile developers must design interfaces that are easy to navigate on a smaller screen. Web developers, on the other hand, have more flexibility in terms of screen size and input options, but still need to consider the design for multiple devices such as desktop and mobile.
Mobile development also requires more attention to performance and memory management. Mobile devices have limited resources, so mobile developers must optimize their code to run efficiently and avoid crashing the device. Web developers, on the other hand, have more resources available, but still need to consider the performance of their code.
Release availability and approval process
App stores: Mobile apps are distributed through app stores (such as the Apple App Store or Google Play Store), while websites are accessed through a web browser. This means that mobile apps need to go through an approval process before they can be published, and they need to meet certain guidelines. Developers need to consider things like app store guidelines and app store optimisation when designing mobile apps.
- Remote config
- App popup
- Response Models
Development Style
Strongly type language
Development languages: Mobile apps are generally developed using platform-specific languages such as Swift for iOS and Kotlin for android, while websites are developed using web development languages such as HTML, CSS, and JavaScript. This means that developers need to be proficient in different languages and frameworks when developing mobile apps and websites.
Conclusion
In conclusion, mobile development and web development are both fields of software development, but they have significant differences. Mobile development is platform-specific, requires more attention to performance and memory management, and requires a different set of tools and programming languages. Web development is platform-independent, and uses different tools and programming languages. Both fields require a different approach to user interface design and optimization for different screen sizes.
Read More: How Mobile Development Is Different from Website Development (Part 2)










































.webp?width=352&name=Charles-Proxy%20(1).webp)